Content & Information Architecture
Content Inventory og audit, overvejelser vedr. Content strategi, sitemap, content outlines samt wireframes
Content Inventory & Audit
Vi har udarbejdet et simpelt “Content inventory & audit” for at gøre indholdet relevant for brugerne.
Content Inventory
For at skabe overblik over indholdet, udarbejdes et “Content Inventory” først - det er groft sagt en liste over alle indholdselementer på vores site. (regneark). Et “Content Inventory” beskriver alt det indhold der findes på siden.
Content Audit
Content Audit som er sidens kvalitet. Målet med “Content Audit” er at få delt indholdet ind i ROT kriterierne.
Overvejelser vedr. Content Strategi
Vi har overvejet hvorvidt om der er noget indhold, der mangler, for at nå målgruppen, samt om noget kan eller bør slettes eller sættes sammen med andet indhold.
- Generelt står det forklaret på mange forskellige sider, hvad konceptet Artmoney er og hvad det går ud på. Alt denne information kan med fordel samles og forkortes, sådan så det er lettere forståeligt.
- Ydermere er der flere sider som er svære at læse fordi linjeafstandene og afsnittene er dårligt opdelt.
- Uopdateret indhold skal slettes.
I forhold til Content Strategiens fire trin har vi gjort brug af elementer over vores egen løsning.
- Discovery: Sitet skal primært henvende sig til den målgruppe vi har valgt at sætte i fokus, altså “de kunstinteresserede”, dog vil vi ikke udelukke resten af målgruppen og derfor vil der være “genveje” til dem. Brugernes formål med at besøge artmoney.org er i høj grad for at finde ud af hvad projektet går ud på men også for at få svar på generelle spørgsmål.
- Strategy: Konceptet skal tydeliggøres for dem som ikke kender til Artmoney, derudover har vi overvejet at implementere en FAQ side hvor ofte stillede spørgsmål vil blive besvaret.
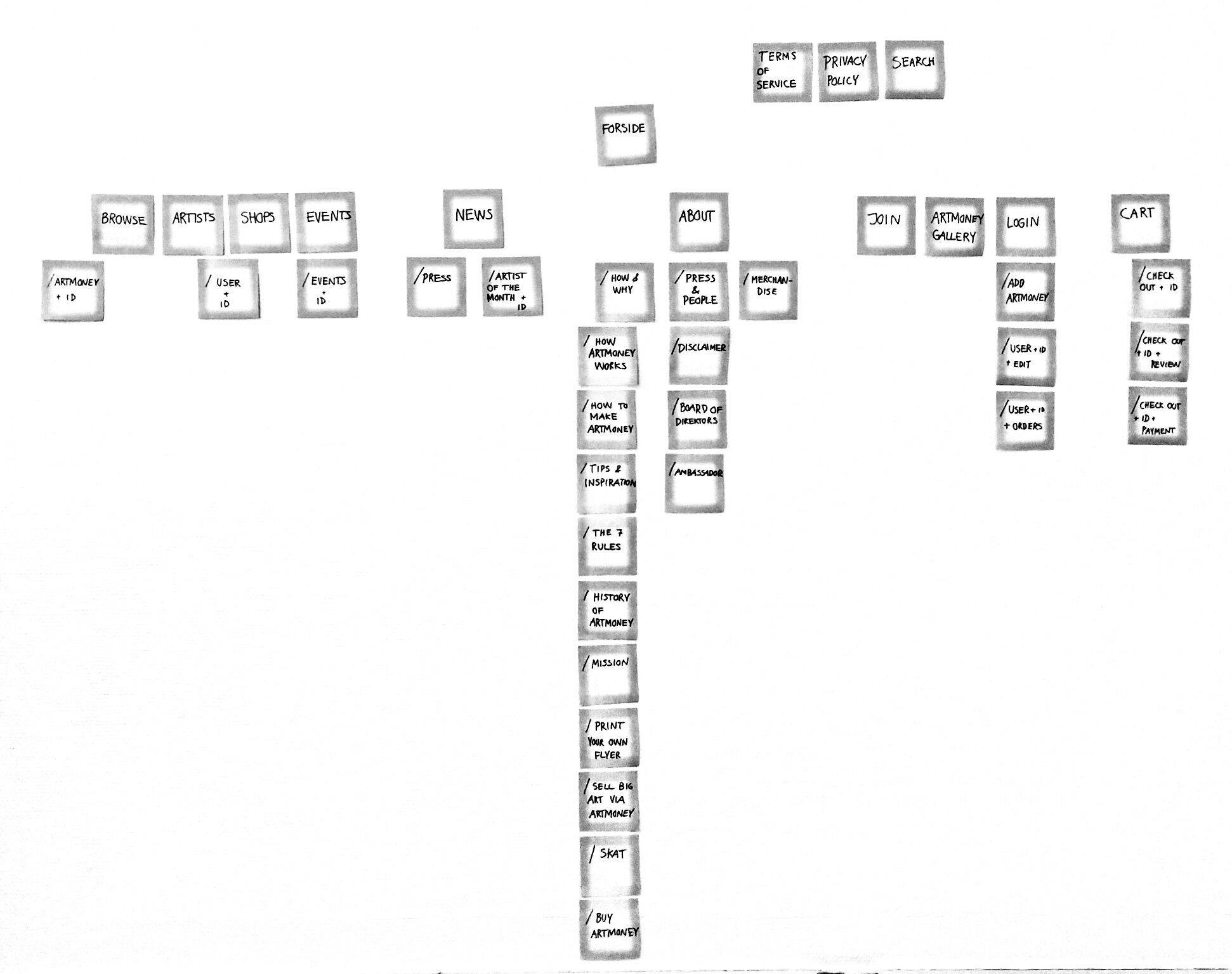
Sitemap
For at finde udgaven af vores sitemap startede vi med at udarbejde et sitemap over den eksisterende hjemmeside, artmoney.org, vi brugte hertil kortsorteringsmetoden. Her viste det sig hurtigt at det nuværende sitemap er dybt. Vi vurderer at et flat sitemap er lettere at overskue og brainstormede derfor nogle idéer.
Vores idé blev testet ved hjælp af en blanding af åben og lukket, offline test. Testpersons overvejelser:
- Menupunkter under faq kan ligge i footeren
- SoMe på forsiden men også i FAQ
- Events og join som elementer på forsiden, join som forklaring på konceptet og hvorfor man skal joine
- Forenkle de mange how’s and why’s i join
- Blog er en god ide, mere personlig navngivning
- News virker som nyheder om virksomheden
- Præsentation af forsiden som portal
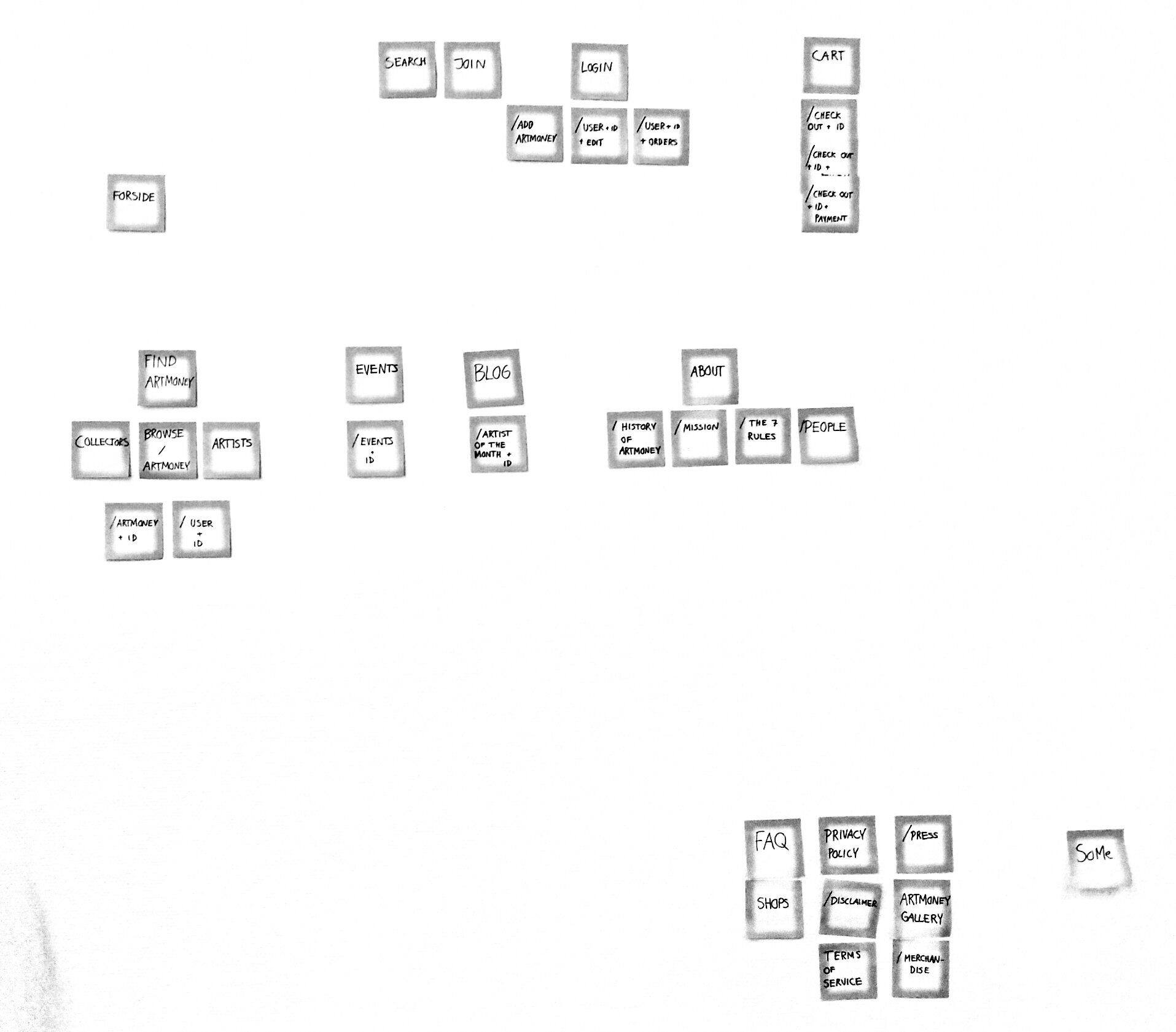
Der var flere sammenfald mellem testen og vores eget bud på et nyt sitemap. Bl.a. indholdet i footeren og headeren og med det fandt vi frem sidens nye sitemap.
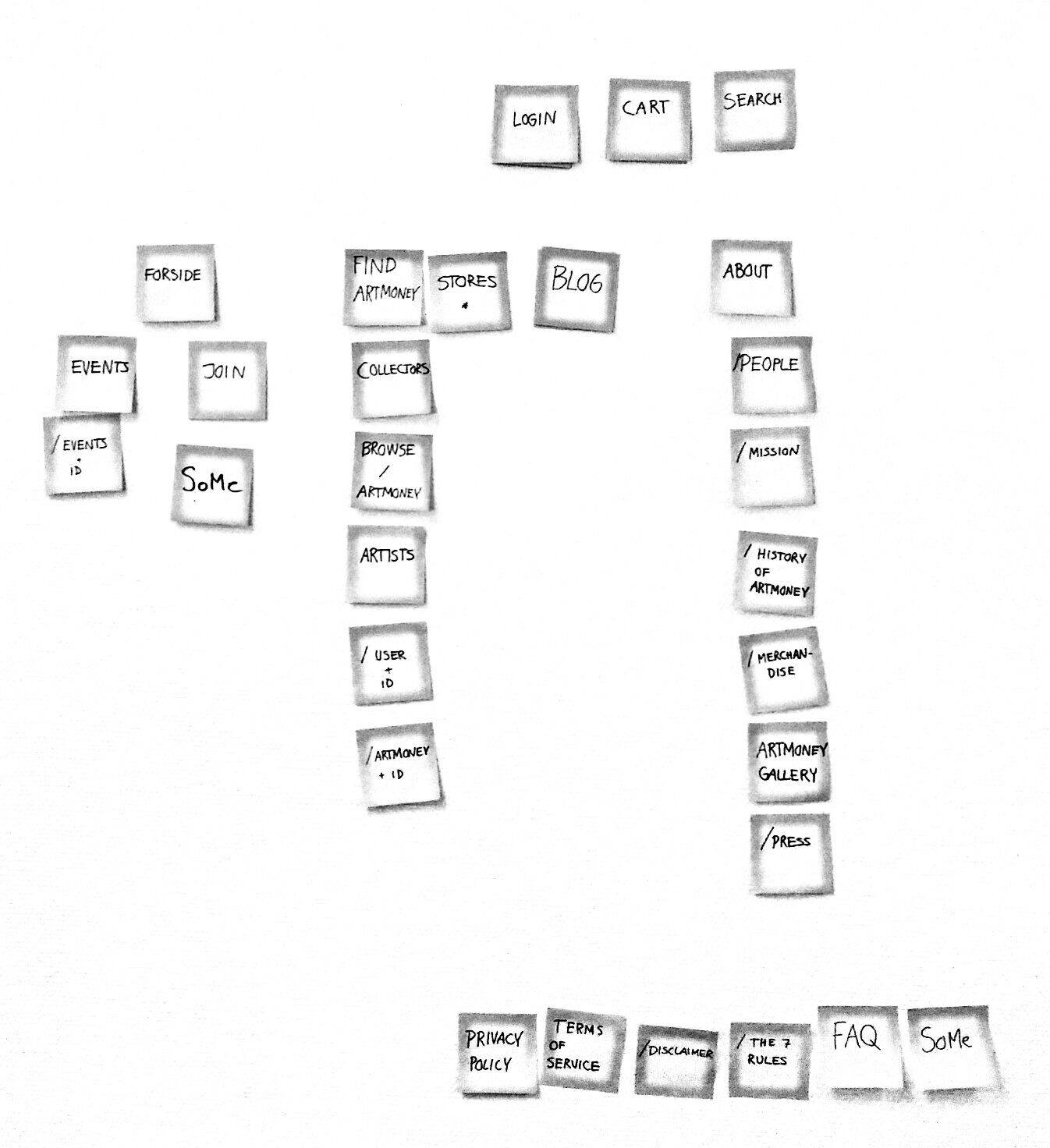
Sitemap fra eksisterende website

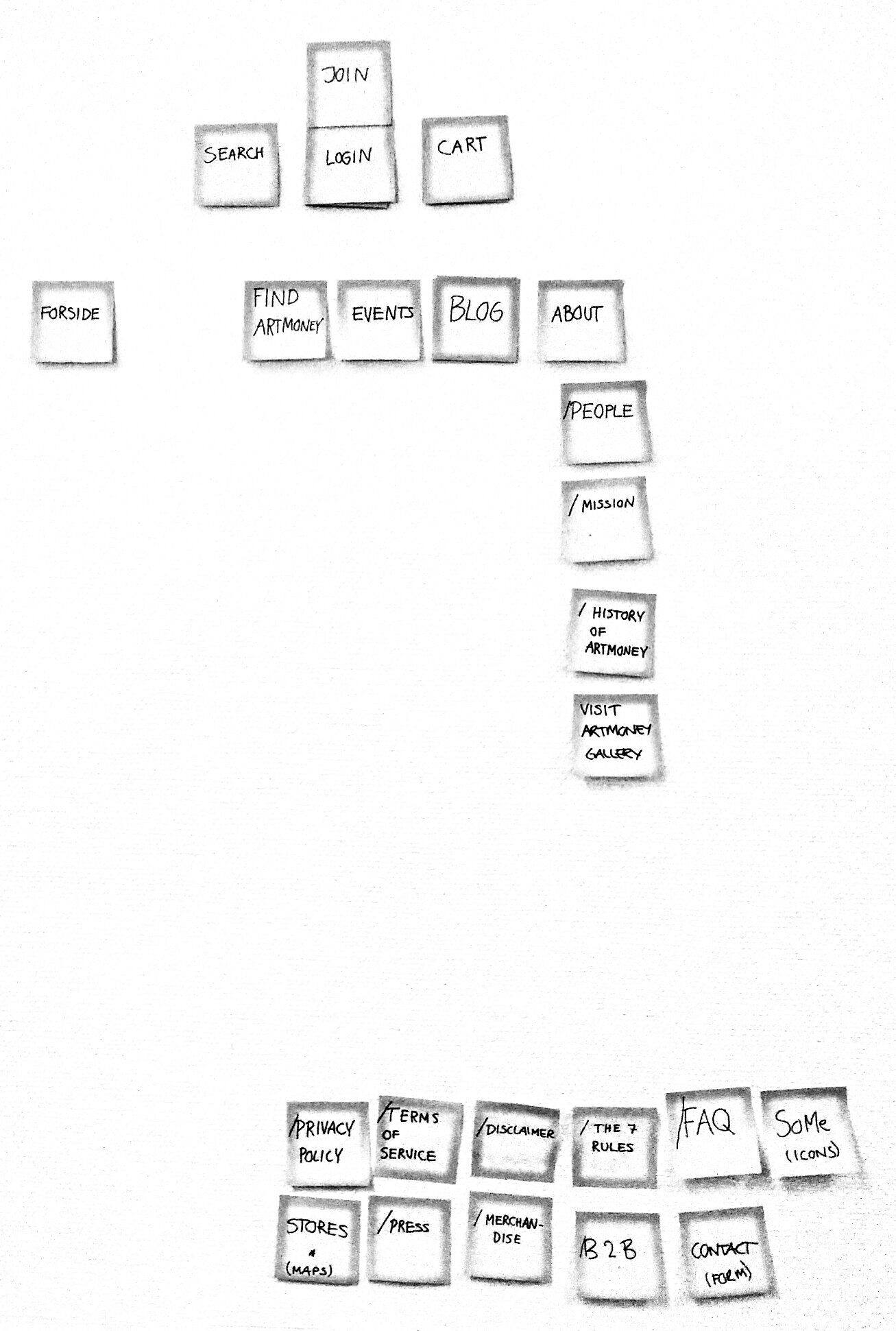
1. Iteration

Testpersons sitemap

2. Iteration

2. Iteration

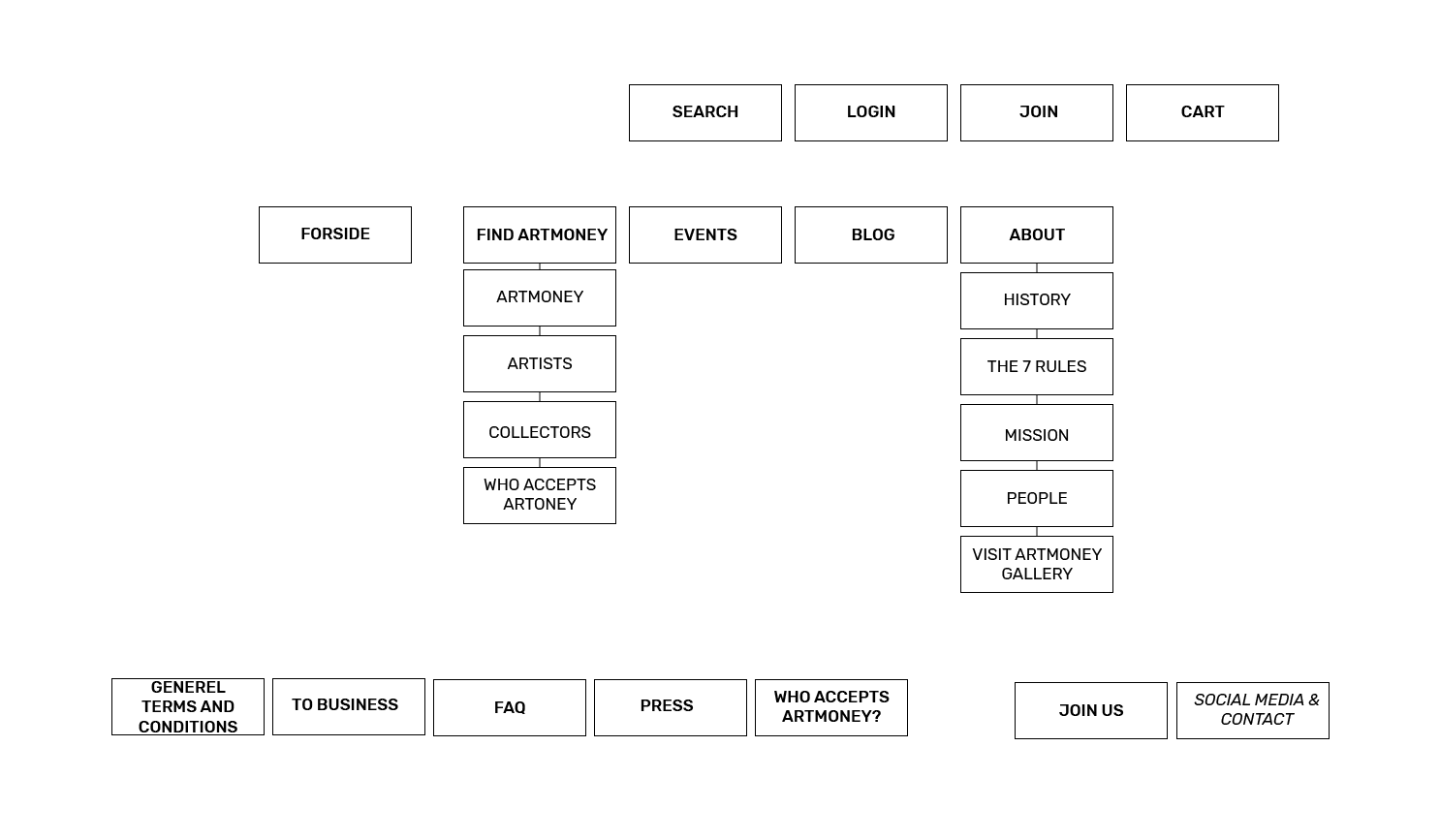
3. Iteration
Content Outlines
Når man arbejder med Content Outline arbejder man med hvilket indhold der skal være på siden. Vi beskrev de sider vi ville implementere herunder det faste indhold.
For hver side er det beskrevet om den er Static, Loop eller single. Derudover har vi beskrevet hvilke sektioner der skal være på hvilke sider.
Fast indhold på alle sider minus forside
Header sektion
- Logo
- Søge ikon
- Medlemsmenu
- Join-knap
- Login-knap
- Cart ikon
- Hovedmenu
- Find Artmoney
- Events
- Blog
- About
Footer sektion
- Sektion 1
- General Terms and Conditions
- Business to business
- FAQ
- Press
- Stores who accept Artmoney
- Sociale medier ikoner
- Contact (form)
Varierende indhold på sitet
Find artmoney
- Header sektion
- Statiske felter
- Overskrift
- Loop view
- Artmoney
- Artist
- Footer sektion
Find Artmoney -> Kategori
- Header sektion
- Loop view side
- Overskrift
- Filtering
- Billede
- Tekst
- Footer sektion
Find artmoney -> Underside
- Header sektion
- Single view site
- Overskrift
- Tekst
- Billede
- Footer sektion
Events
- Header sektion
- Statiske felter
- Overskrift
- Loop view
- Event opslag
- Footer sektion
Events -> Underside
- Header sektion
- Single view site
- Billede
- Overskrift
- Tekst
- Footer sektion
Blog
- Header sektion
- Statiske felter
- Overskrift
- Loop view
- Forskellige blogpost som fx "Artist of the month"
- Footer sektion
Blog -> Underside
- Header sektion
- Single view site
- Billede
- Overskrift
- Tekst
- Footer sektion
About
- Header sektion
- Statiske side
- Overskrift
- Tekst
- Billede
- Footer sektion
About -> Underside
- Header sektion
- Statisk side
- Overskrift
- Tekst
- Billede
- Footer sektion
Footer -> General terms and conditions
- Header sektion
- Statisk side
- Overskrift
- Private policy
- Terms of service
- Disclaimer
- Tekst
- Overskrift
- Footer sektion
Footer -> B2B
- Header sektion
- Statisk side
- Overskrift
- Tekst
- Footer sektion
Footer -> FAQ
- Header sektion
- Loop view
- Overskrift (Spørgsmål)
- Tekst (Kortfattet svar)
- Footer sektion
Footer -> Press
- Header sektion
- Loop view
- Overskrift
- Tekst
- Link til artikel, PDF etc.
- Footer sektion
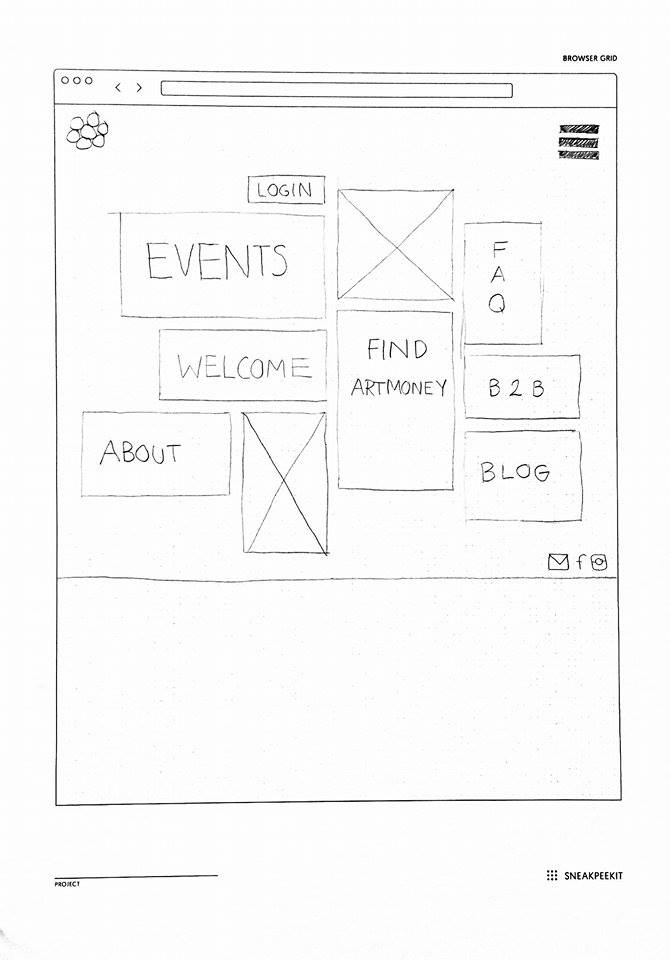
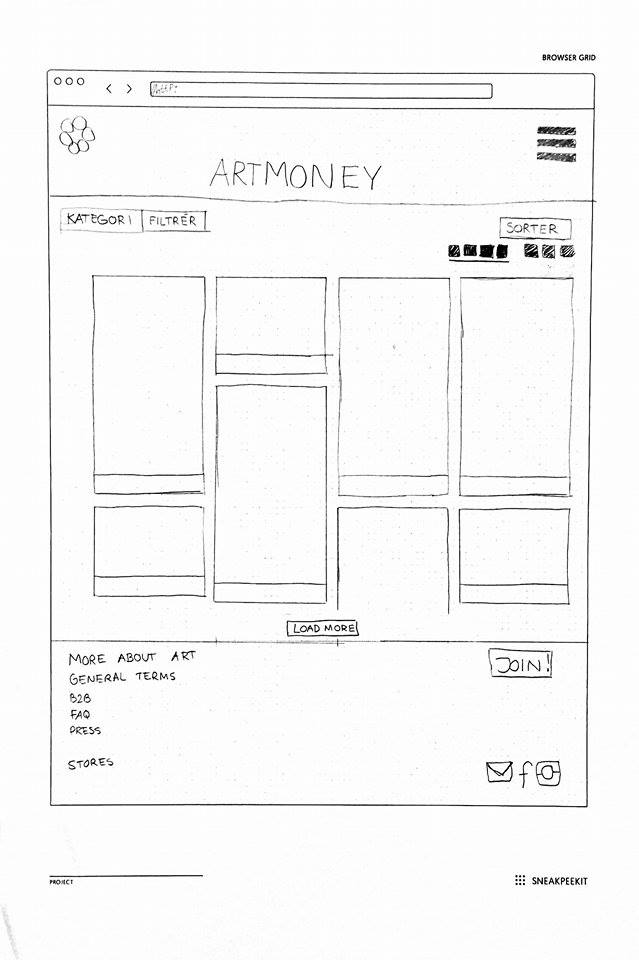
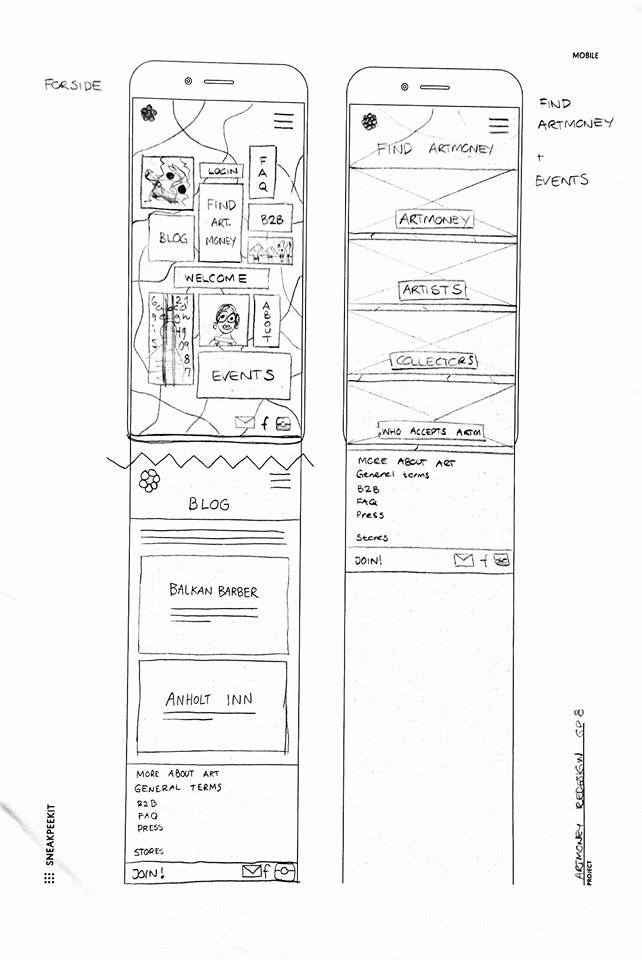
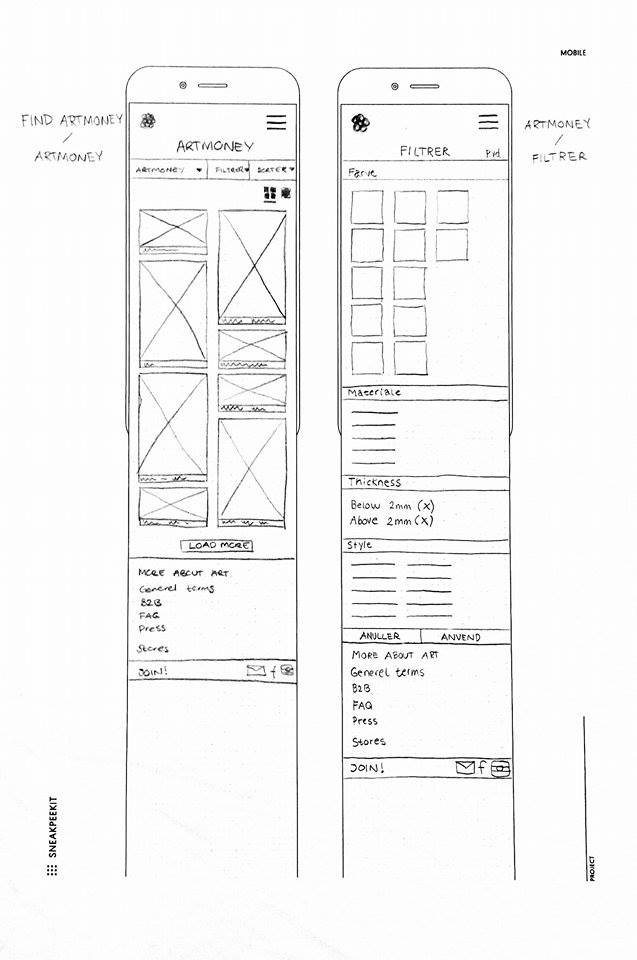
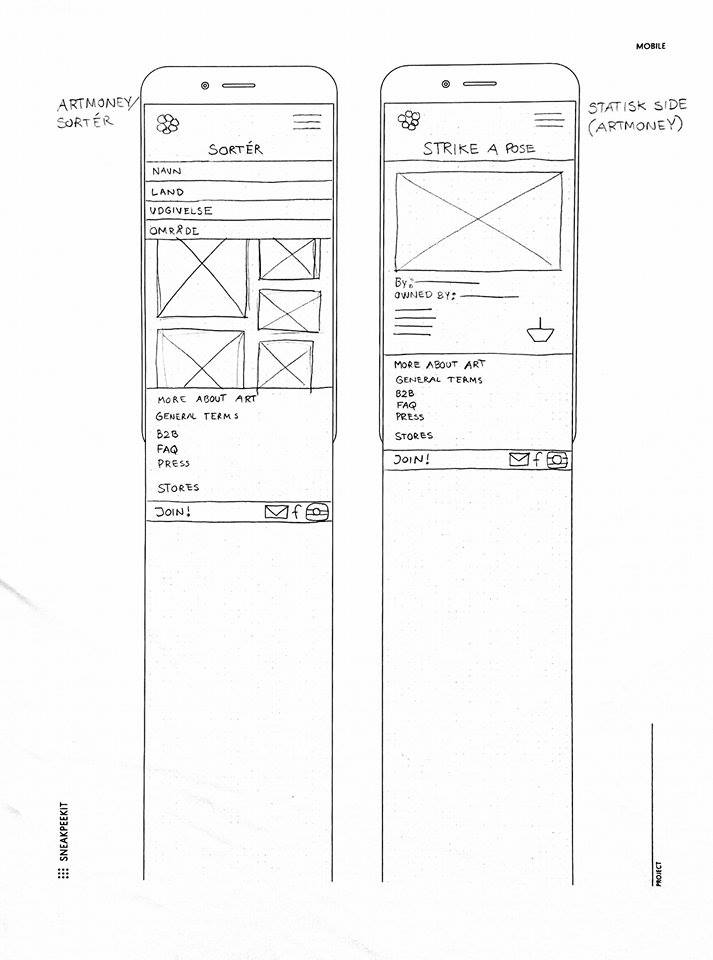
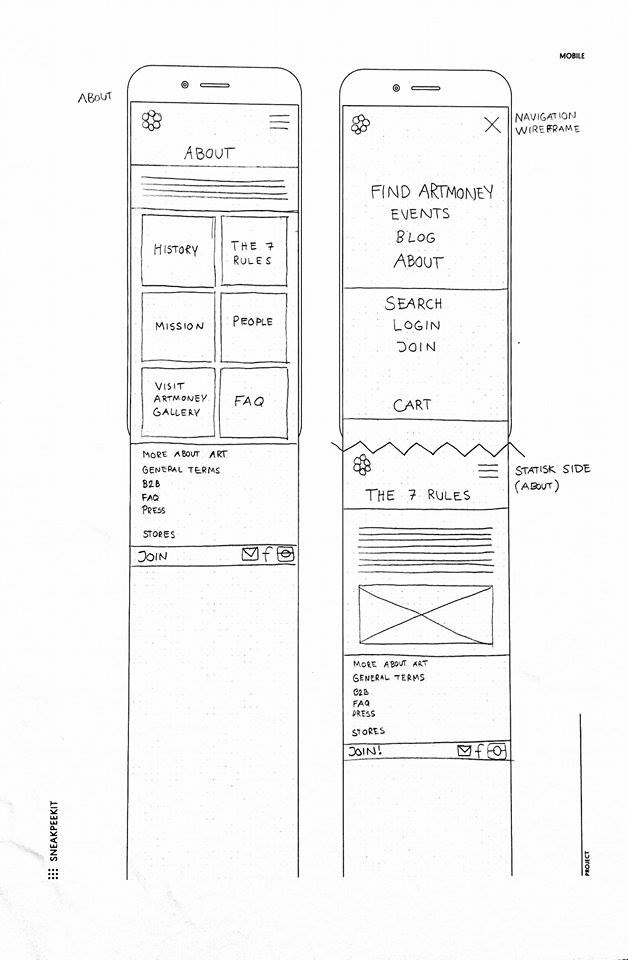
Wireframes
1. iteration
Mobil




Desktop