UI Design
Moodboards, styletiles, typografi, overvejelser vedr. persuasivt design samt motion graphic
Moodboards
1. Iteration

Vi har gjort os en del overvejelser over stilen til vores moodboard og generelt til vores redesign. Vi blev hurtigt enige om at den skulle være lig kunsten af Artmoney for at ramme målgruppen bedst muligt. Den er håndtegnet og har et nervøst udtryk.
2. Iteration

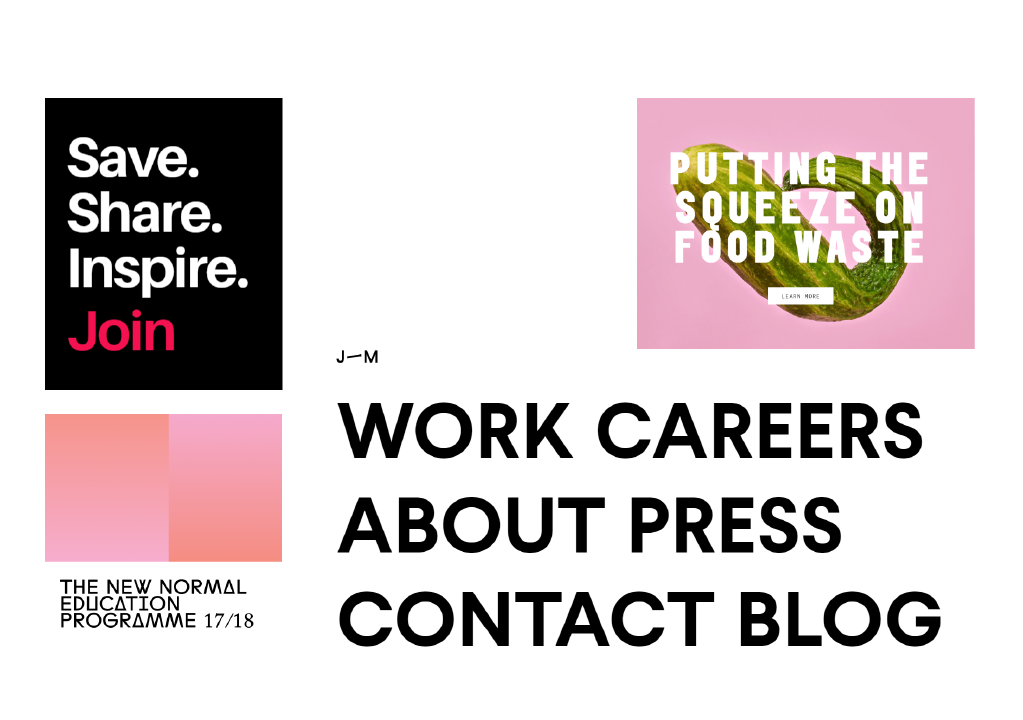
Efter resultaterne fra BERT testen ændrede vi stilen på hjemmesiden. Vi sporede os tilbage til vores oprindelige ide om "less is more"- udtrykket. Ideerne til det nye grafiske udtryk indebærer bl.a. stor typografi, sort på hvid kontrast, white space og asymmetri for at skabe et utraditionelt, enkelt og spændende univers.
Styletiles
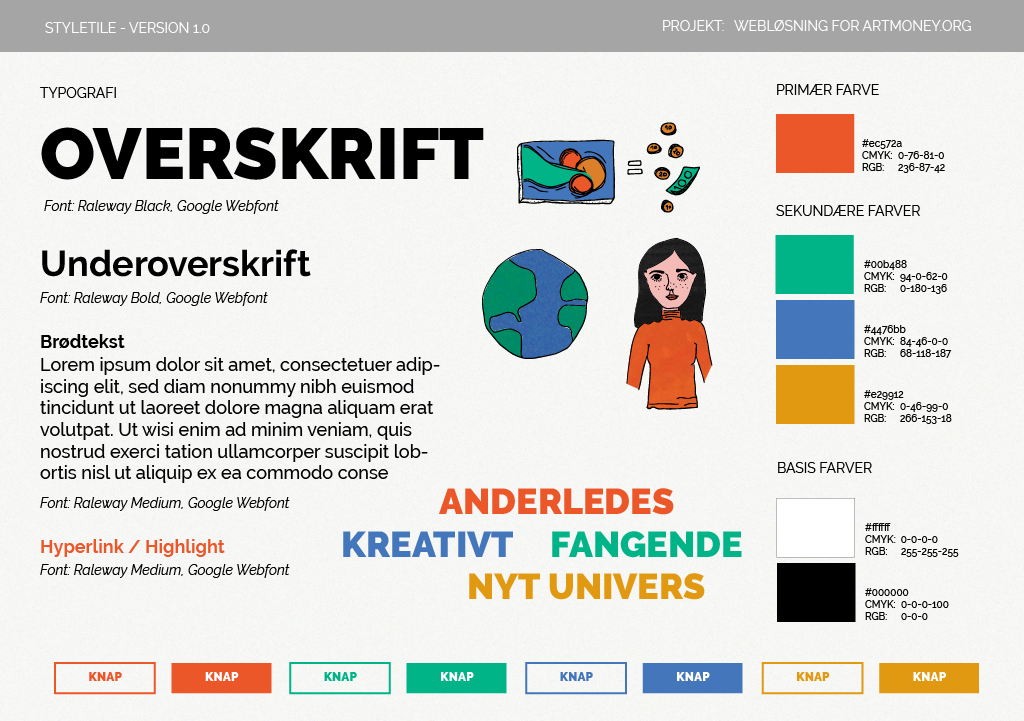
1. Iteration

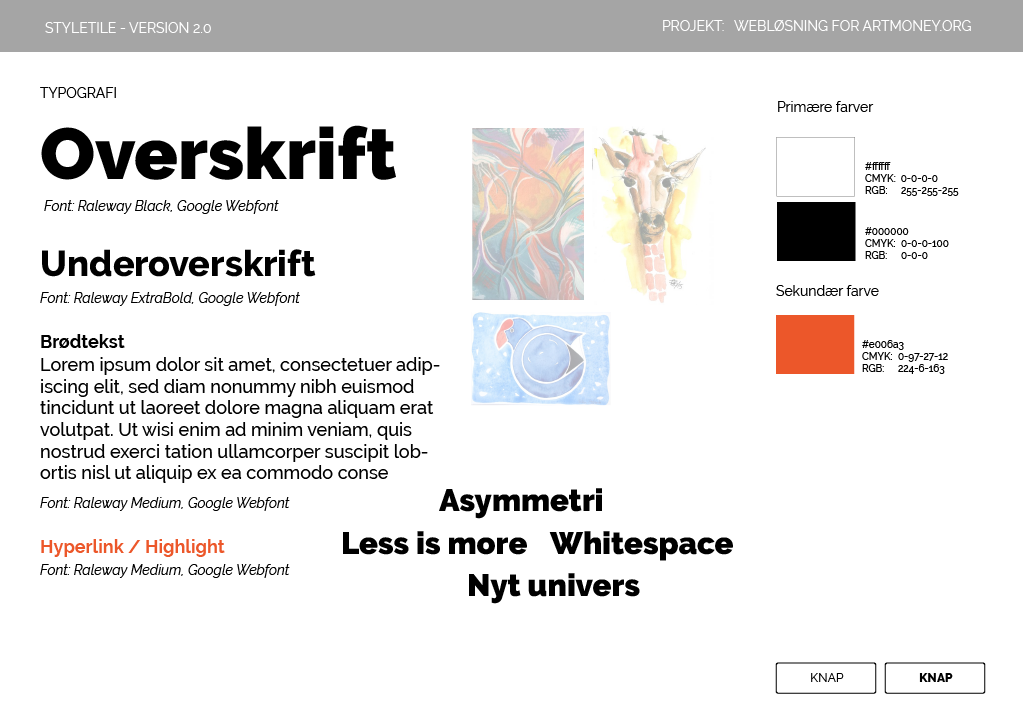
2. Iteration

Mikro-design system
Baseret på første iteration
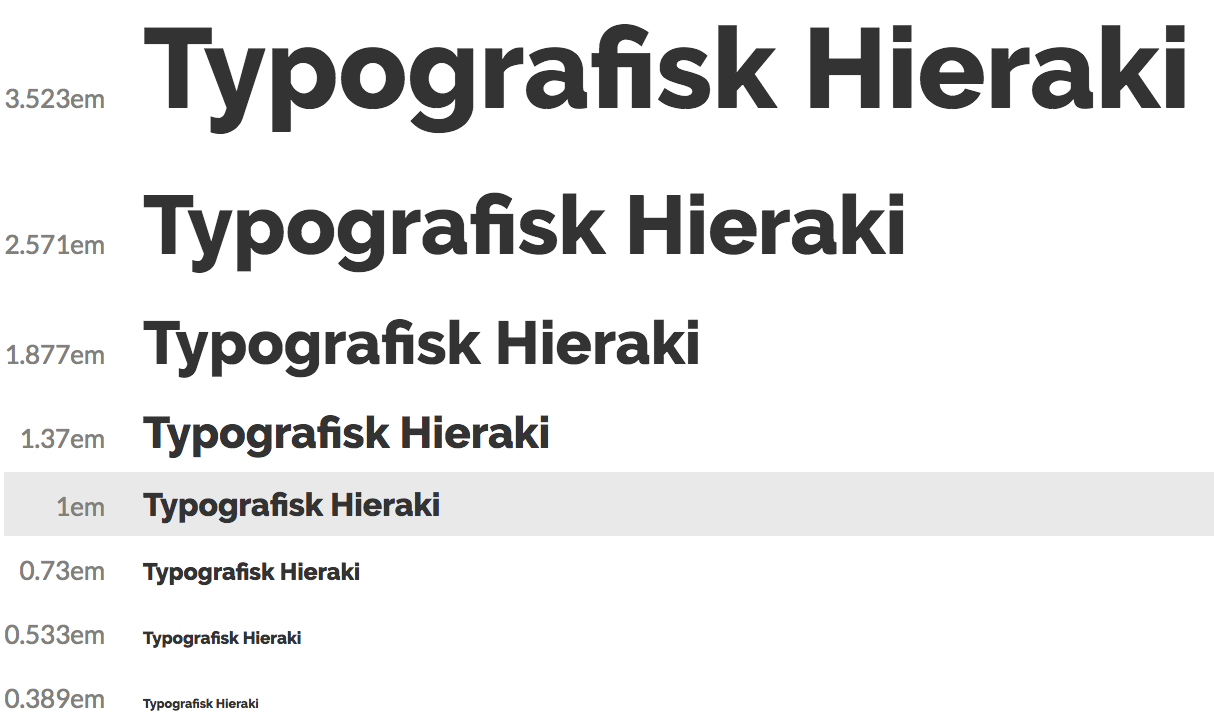
Typografi
Vi har anvendt Raleway Black, Raleway Bold, Raleway Medium, en Google Webfont som er sans-serif. Vi har taget udgangspunkt i at 1em = 16 px.
Der er her i eksemplerne taget udgangspunkt i mobilefirst.

H1 Raleway Black 900
H2 Raleway Extra-Bold 800
H3 Raleway Extra-Bold 800
H4 Raleway Extra-Bold 800
H5 Raleway Bold 700
H6 Raleway Bold 700
P Raleway Medium 500
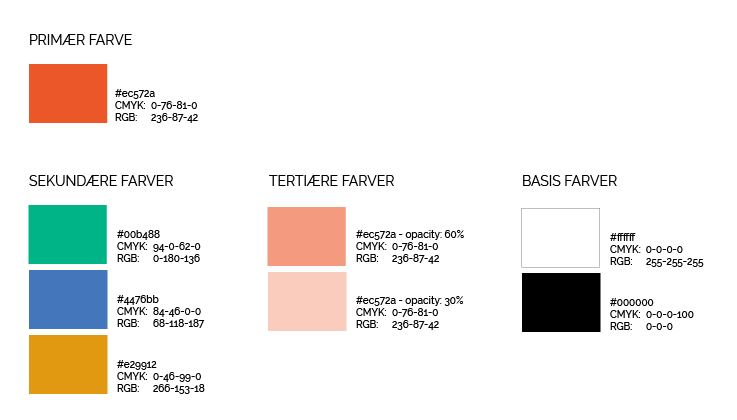
Farvepalette

Artmoneys primære farve er den identitetsbærende farve for webløsningen. Den anvendes i navigationen, landingssiden, bullets, infografik, knapper og overlay på billeder.
De sekundære farver består af tre kontrastfarver som supplementere den primære farve. De bruges til landingssiden, infografik, knapper og overlay på billeder. De to lysere nuancer af den primære farve bidrager til at skabe en rød tråd mellem farverne og skabe en blød overgang. De tertiære farver anvendes primært på landingssiden.
For at skabe en mere minimalistisk stil og rød tråd i vores koncept, har vi nedtonet de sekundære farver og fokuseret på den primære farve samt basisfarverne, dog bliver de stadig anvendt i illustrationer og grafiske elementer. De tertiære farver er fravalgt i den nye visuelle identitet.
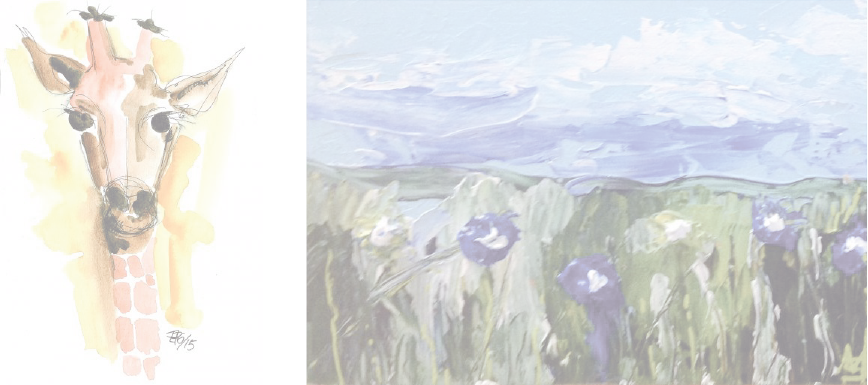
Billedstil

Der bliver anvendt transperent filter på alle billeder og på landingssiden er filteret farvet.
Da de tertiære farver er fravalgt og de sekundære farver nedtonet i vores visuelle identitet, er filterne på landingssiden afgrænset til en lysere nuance af kunstværkerne, frem for forskellige farvede filtre.
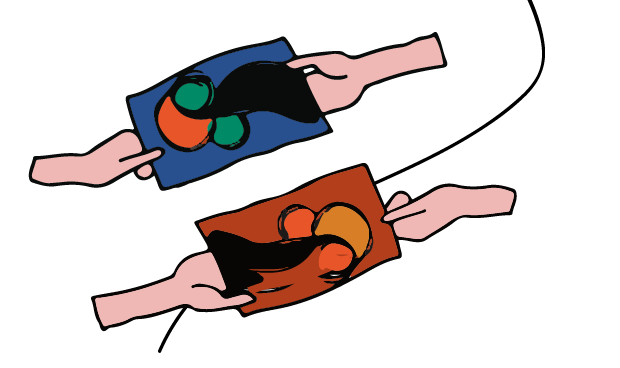
Grafisk udtryk

Det grafiske udtryk har en håndtegnet streg, med stærke farver. Stilen skal appellere til det kreative og flyvske univers som hjemmesiden skal udtrykke. Vi har valgt denne stil for at ramme og målgruppen, de kunstinteresserede, og deres interesse for et kunstnerisk udtryk.
Layout
Vi har i vores webdesign anvendt gestaltlove for at organisere sitets informationer, og for at skabe et overskueligt overblik for brugeren. Gestaltlovene sørger for at vores design og fuktionalitet går hånd i hånd.
Loven om nærhed bliver anvendt i gridsystemet. Informationer der placeret tæt på hinanden, opfattes som hørende sammen.
Loven om lukkethed bliver anvendt i modalboksene for at samle informationerne om en bestemt artmoney. Samtidig bliver loven anvendt i footeren, for at skabe overblik.
Loven om lighed bruges på vores knapper. Formen og udseende på vores knapper er ens. Sign up- og login-knapperne adskilles fra de andre knapper på sitet, for ikke at skabe tvivl hos brugeren.
Der er i layoutet anvendt whitespace, for at understrege vores koncepet "Less is more". Whitespace adskiller sektioner og gør informationerne overskuelige for brugeren.
Animationer
På landingssitet er der fra plug-in'et en animation som gør at griddet følger musen, når den bliver bevæget rundt.
Der bliver på sitet anvendt scroll reveal/lazy load på Find Artmoney og Artists.
Når man hover på en artmoney bliver den transparent.
Knappen "cart" har også en hover effekt, hvor knappen bliver farvet grøn fra siden når den markeres.
På vores login- og sign up modalbokse, er der anvendt animatezoom og scale, for at fremvise boksene.
Overvejelser ift. persuasivt webdesign
Baseret på første iteration
Vi vil som udgangspunkt gerne bruge elementer fra de tre hjernecentre, for at skabe et overbevisende og effektivt site til vores målgruppe.
Det logisk/rationelle center
I stedet for “welcome” i et af felterne på forsiden, kunne vi overveje en tagline om Artmoney.
På landingssiden har vi fra start snakket om at opdele emnerne/fokusområderne i “chunks”, på den måde rammer vi målgruppen bredere og de kan gå direkte hen til der hvor deres behov bliver dækket.
Samtidig vil vi også gerne benytte grafiske beskrivelser rundt på sitet.
Det emotionelle/sanselige center
Som et understøttende element til det univers vi gerne vil skabe kan storytelling være en mulighed. Hvad der skal fortælles om er ikke klart endnu.
Reptil-hjernen - det instinktbårne center
For at fange opmærksomheden hos brugeren vil vi bruge bevægelse på vores landingsside.
Motion graphic
Koncept (afsender, modtager og budskab)
Vores explainer skal beskrive hvad Artmoney er på en visuel måde, så hele målgruppen kan identificerer sig i den. Forløbet er baseret på den omvendte nyhedstrekant, hvor det vigtigste præsenteres for seeren først. Budskabet omkring Artmoney bliver i vores explainer overordnet forklaret gennem et legende univers som appellerer til målgruppen. Vi kommunikerer også at Artmoneys koncept handler om mere end bare kunst som penge.
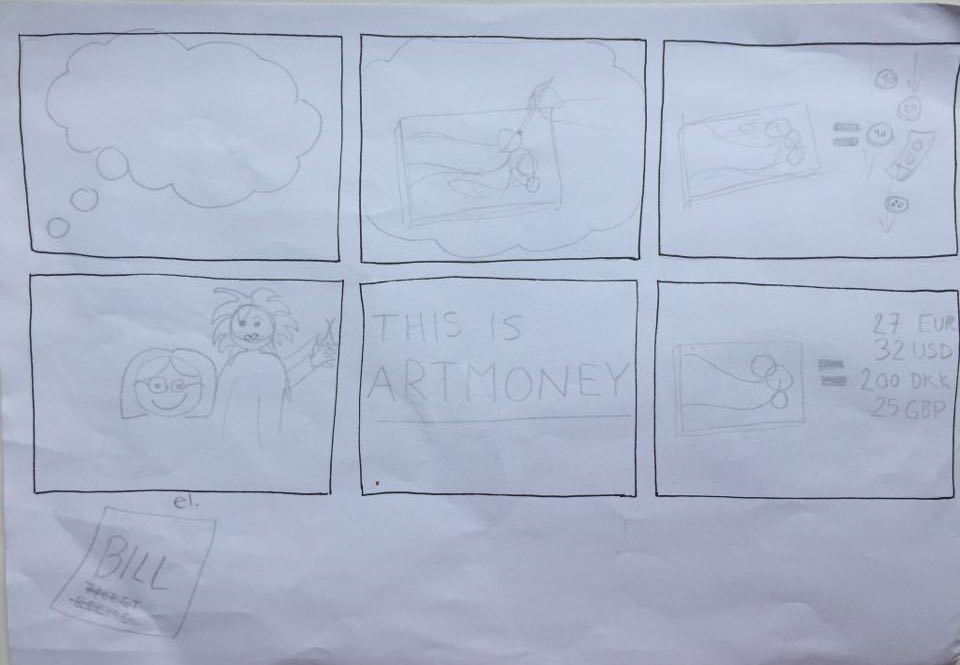
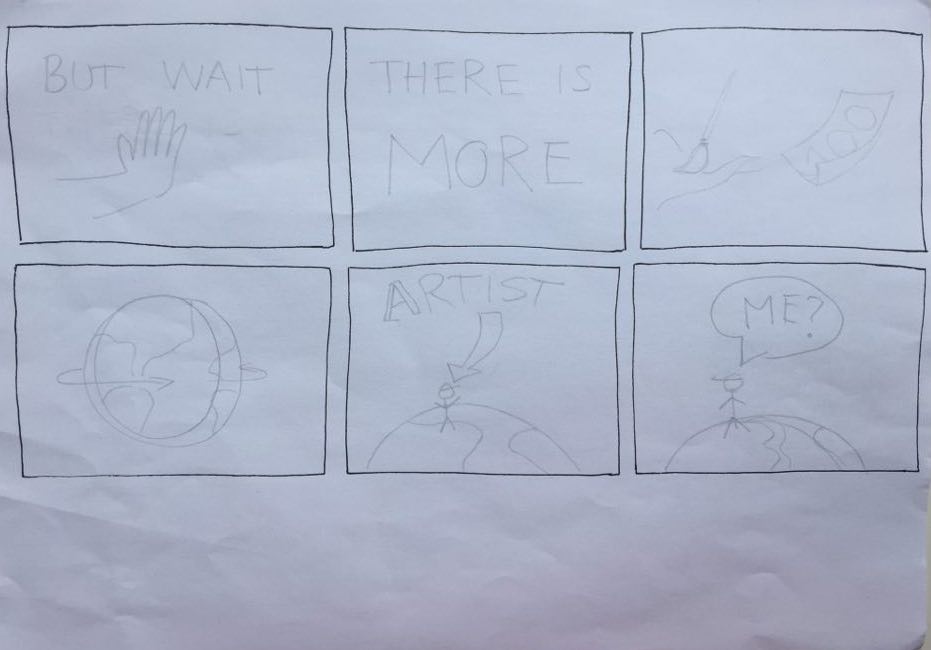
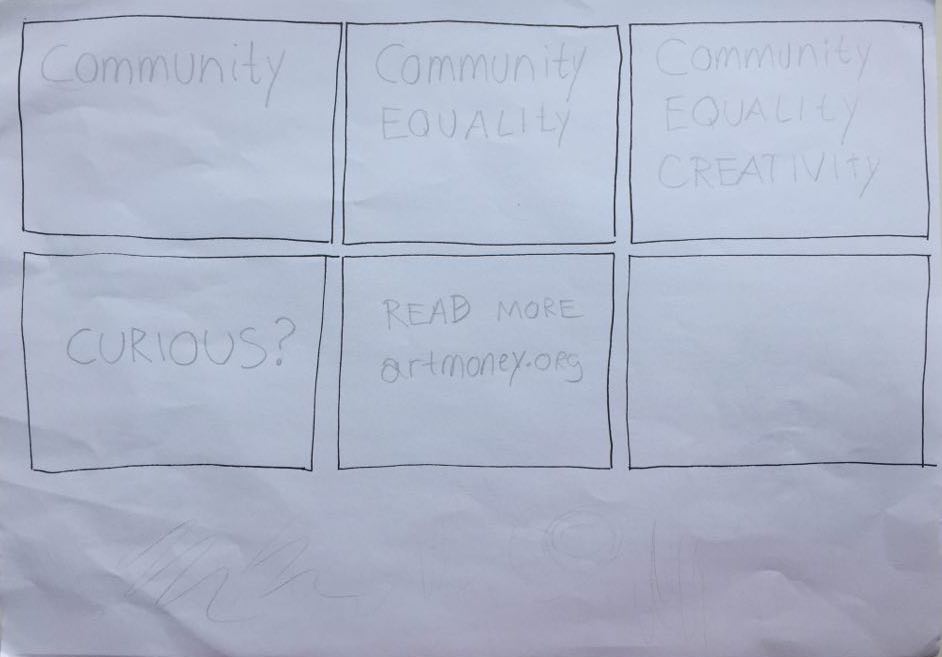
Storyboard



Manuskript (Engelsk)
Imagine to create art.
This piece of art can be used as your currency
For instance you can use this currency to pay at the hairdresser.
This is ARTMONEY.
Your piece of art is just like a banknote with a value at around 27 EUR.
But wait there is more.
You can use it all around the world and everyone are artists - including you!
Artmoney is about community, equality and creativity.
Styleframe